Many people like to display certain form fields on demand only, for instance to show additional address fields, contact information and similar.
In this tutorial you will learn how to add conditional fields and sections to your QuickMode form. Note that this feature is available for the QuickMode only! For the other modes you will need to program this feature on you own.
Note: Also checkout the corresponding video tutorial here
Content:
2 - A DEEPER LOOK INTO VISIBILITY RULES
3 - FORM ELEMENTS THAT MAY BE USED AS SOURCE
1 - Creating the basic form
Let's start simple and create a QuickMode form in the manage forms section. Give it the name "conditions" and some title.
Add two fields, one textfield with the name "mytextfield" and a radiogroup with the name "switcher".
What we want to do now is to hide "mytextfield" when the form is loaded and only showing up if the user clicks on the radio button "Turn on" - or hiding it if clicking on "Turn off".
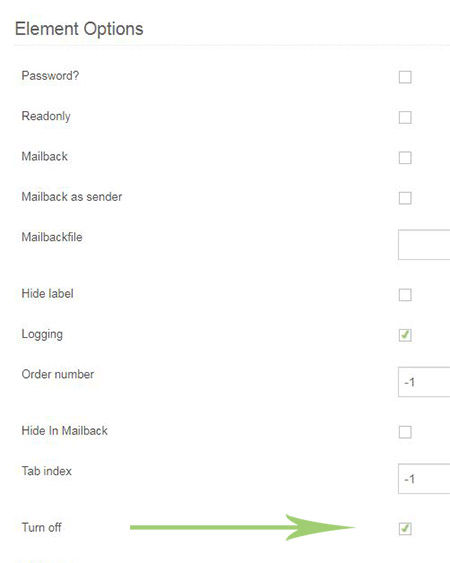
First we check the option "Turn off" in the mytextfield's advanced options and click "Save options":
This will make sure, that "mytextfield" won't be visible when the form loads.
Now click on the "switcher" and in its options you'll find the "Group" box with default values, replace these default values with this and hit "save properties":
0;Turn on;on 1;Turn off;off
Now click on the top element of your form tree on the left, these are the main form settings. Go to its advanced tab and browse to the "Visibility rules" box. Add this into to the box, click "Save properties" and finally save your form in the upper right:
turn on element mytextfield if switcher is on
Such that it looks like this:

Congratulations! You just created your first condition to turn on a field on a certain action (clicking on a radio field with the value "on").
To make it complete, we now want to add another rule to be able to turn it off again (don't forget to click "save properties"):
turn off element mytextfield if switcher is off
It should look like this then:
turn off element mytextfield if switcher is off turn on element mytextfield if switcher is on
If you now check the preview again, you'll see that you can now turn on "mytextfield" on and off as you wish.
Note: we always recommend to place first the turn off statements.
2 - A deeper look into visibility rules
The visibility rules for the QuickMode are used in a "naturally speaking" way. The syntax is simple and is NO PROGRAMMING LANGUAGE. The order of your rules doesn't matter as well.
The syntax for each rule is:
turn [on|off] [element|section] *target element or section name* if *source element name* is/isnot *value or command*
The words mustn't be seperated using more than one blank, so this would be invalid:
turn off element target if source is somevalue
While this is valid
turn off element target if source is somevalue
If you don't set a source specific command (more information below), the whole part after is will be treated as value and will be compared with the value of the selected element.
Tip: If a rule is not applied it will likely be a syntax error.
3 - Form elements that may be used as source
You can use these elements that trigger the rules:
- Radio Group
Example:
turn on element mytext if myradiogroup is on
Once one or more rules are set involving your radiogroup, each click on a radio button will trigger your rules. If one ore more rules are matching the values defined in your group definition the rule will be applied.
- Checkbox
Examples:
turn on element mytext if mycheckbox is !checked turn off element mytext if mycheckbox is !unchecked
The single checkbox is special and only knows about the state commands that are indicated using a leading !. So if the checkbox is "!checked" the rule will be applied to "mytext". Same goes for "!unchecked"
- Checkbox group
Examples:
turn on element mytext if mycheckbox is !checked turn on element mytext if mycheckboxgroup is somevalue turn off element mytext if mycheckboxgroup is !unchecked
The checkbox group works basically the same as the radio group or, to be more precise, is a mix between radiogroups and single checkbox (including a little addition). Please note though, that the 'and' and 'or' functionality does not currently apply to the checkbox group. If you want to allow multiple boxes to be checked or unchecked, but to clear only when there are no boxes checked, then your rules should be defined as follows:
turn on element mytext if mycheckboxgroup is somevalue turn on element mytext if mycheckboxgroup is someothervalue turn on element mytext if mycheckboxgroup is anothervalue turn off element mytext if mycheckboxgroup is !unchecked
- Select list (single and multiple)
Examples:
turn on element mytext if myselectlist is somevalue turn on element mytext if myselectlist is #somevalue|someothervalue turn on element mytext if mycheckboxgroup is #somevalue;someothervalue
- Textfield/Textarea
Examples
turn on element mytext if mytext is somevalue turn on element mytext if mytext is ![0-9]$
Text can be triggered by finding a certain value or by a regular expression indicated by the command marker (!). The rules will be applied on blur, this means you won't get a result before the user leaves the textfield or textarea.
4 - Special rules
The syntax is:
if element ELEMENTNAME is off set TARGETELEMENT VALUE if section SECTIONAME is on set TARGETELEMENT VALUE
While the special rule will empty the TARGETELEMENT.
if element NombreDeElemento is off set ElementoDestino !empty
The rules should come after the regular visibility rules.
The rules are element-type safe. Means, that it also works for select-lists, checkbox- and radio-groups.
So for these element types you simply would enter the desired value to check/select the element.